WordPress Theme Development


8+ Years in WordPress Custom Theme Development

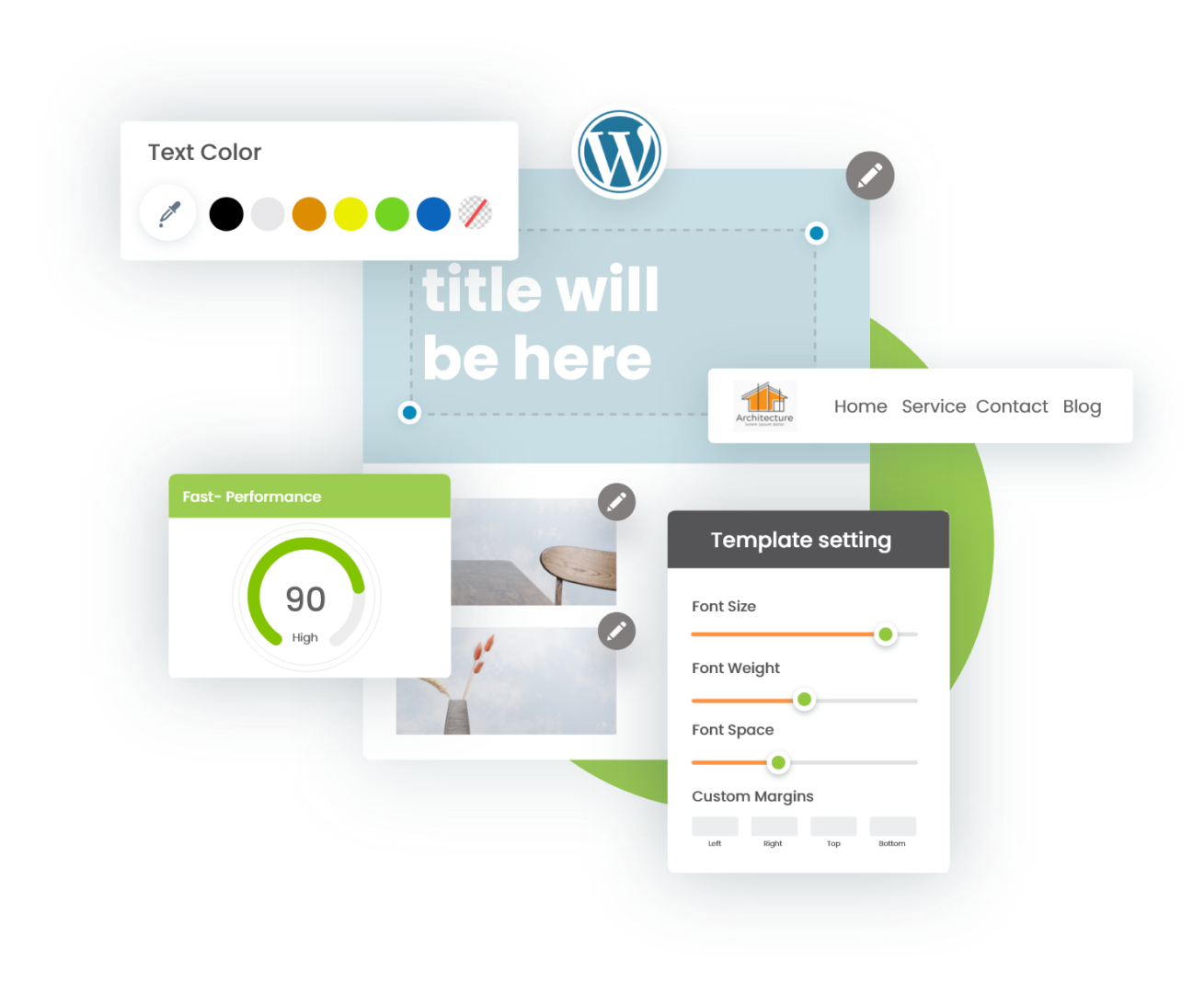
WordPress Theme Development

Have PSD, XD, Sketch or any other design files? Hire WordPress theme developers to convert your pixel perfect designs to fast-loading, responsive, compatible, and compliant WordPress themes.

Have HTML and CSS files? We’ll take your HTML files and transform them into flexible and dynamic WordPress themes with clean and well-commented coding standards.

Want to customize your existing WordPress themes? Our expert WordPress developers aren’t afraid to dive in the code other developers have written and customize it to suit your needs.
Our Promise

100% Quality-Assured

Coding Best Practices

Timely Delivery

Responsive

Clear Communication

Complete Transparency

Terra kelli


Terra kelli


Terra kelli

Our Testimonials

![]() “I was also impressed by the quality of their code and their ability to align with our time zone.”
“I was also impressed by the quality of their code and their ability to align with our time zone.”

Christophe Straut
Engineer Manager & Marketing Lead, Tracksheet

![]() “Asim and his team are great developers. We are working with them on a regular basis for several projects from simple ones to complex ones and they are doing a great job."
“Asim and his team are great developers. We are working with them on a regular basis for several projects from simple ones to complex ones and they are doing a great job."

Lea Cauet
Specialist, Promotional Items Manufacturer

![]() “Asim went above and beyond with everything. He made sure every “what if” scenario was covered before scoping out a full solution.”
“Asim went above and beyond with everything. He made sure every “what if” scenario was covered before scoping out a full solution.”

Jon Teodoro
Verde Media

![]() "Codup is definitely First Class. They came in with a great proposal for our project, but I was still a bit uncomfortable because of the distance and potential language barriers. We went ahead with the project and I immediately knew I had made the right decision."
"Codup is definitely First Class. They came in with a great proposal for our project, but I was still a bit uncomfortable because of the distance and potential language barriers. We went ahead with the project and I immediately knew I had made the right decision."

Ron Horne
CTO, Media Script

![]() “They’re the total package: very competent in their field and easy to work with.”
“They’re the total package: very competent in their field and easy to work with.”

Thomas Merchant
Global Manager, Web Platforms & Brand Communications

![]() “Their honesty in the face of challenges and ability to work together to achieve a common goal was outstanding.”
“Their honesty in the face of challenges and ability to work together to achieve a common goal was outstanding.”

Charles Dayment
Owner, Meal Plan Map, LLC

![]() “They checked in at various points and were easy to get in touch with when needed.”
“They checked in at various points and were easy to get in touch with when needed.”

Ryan Reger
Owner, JMRC International

![]() “The websites were exactly what we needed to grow our company.”
“The websites were exactly what we needed to grow our company.”

Tony Kowalick
President, Vaxxen Labs

![]() “The team produced high-quality and timely development work at competitive prices.”
“The team produced high-quality and timely development work at competitive prices.”

Barbara Bullard
Graphic Designer, Washington Media Services

![]() “I am impressed by their easy communication and good understanding of our requirements.”
“I am impressed by their easy communication and good understanding of our requirements.”

Saifuddin Kamran
Principal, Simply Studies
Our
Recent Projects
delivered top-notch WordPress eCommerce Development Services to clients all around the
world. Our WordPress Development Solutions are designed to help our customers shine in
the digital world.
















nice blog found it very informative