Beginner’s Guide For WordPress Theme Development

WordPress theme development. What are the options developers have when customizing and developing themes?
The simple answer? There is no unanimously agreed on method on how to develop a WordPress theme. At the end of the day, it all boils down to what the developer wants to achieve.
But what if you’re just starting out on this beautiful and rewarding journey? How will you decide which approach fits your needs best as a developer?
Well, this article is here to help. In this guide, we’ll be talking about WordPress theme development and the different ways through which developers can create stunning and value-laden websites.
Before we begin, let’s lay some groundwork.
The Mechanics of a WordPress Theme
Let’s take the discussion away from WordPress for a while and focus solely on themes. A theme is the major driver of a website. It determines the aesthetics and behavior of the website.
While many consider content a part of a theme, it’s not. It’s stored in the database and can vary from website to website. On the other hand, you can use a single theme for a variety of different websites, especially if you’ve downloaded the theme from a store like the Official WordPress Theme Store.
If you ever get a chance to visit your website’s cPanel, make sure to visit the wp-content/themes folder. That’s the place where you’ll find your theme files. At its core, a theme is a collection of code files.
Every WordPress theme’s backbone consists of the following files:
- index.php – Defines the content that’s to be displayed by a theme.
- style.css – Gives the theme its style (typography, font, colors, and more).
These two files work in tandem with the following data:
- header.php – Includes the code for the header section of the website. It’s the one you see at the very top of the website.
- sidebar.php – Includes the code for the sidebar content areas and any widgets.
- footer.php – Includes the code for the footer content.
- functions.php – Contains the code for any theme-specific functionalities.
For a more in-depth study of the functions.php file, visit the WordPress Codex.
Besides these files, you theme can also contain the page.php, single.php, and other category-based or archival theme files.
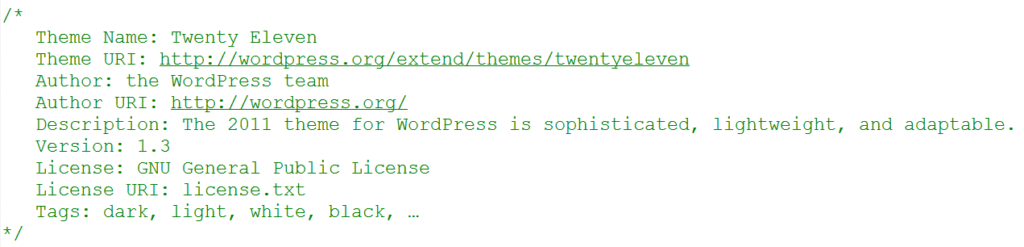
Now, every WordPress theme you install will open with the following comment. Let’s look at Twenty Eleven, the default WordPress theme:

The forward slash asterisk (/*) you see in the beginning is known as a CSS parlance comment. This is written to be avoided by the browsers and used by developers when looking at code.
Now that you know the basics of how a theme works, we move on to building an idea of our own.
WordPress Theme Development: The Options
Before you start developing your theme, we feel that it’s worthwhile you invest some time in reading about the roadmaps you can take for your development process.
In this section of the article, we’ll be talking about the six options you have for developing a WordPress theme. Namely, they are as follows:
- Building an item from the ground up,
- Editing a developed theme,
- Customizing an existing theme,
- Use a child theme to alter an existing theme,
- Use your own parent theme,
- Utilize a theme framework.
1. Building a theme from the ground up

If you don’t have knowledge of how code works, this method would pose significant problems. If you’re an experienced, developer, this method of theme development gives you the most control over your theme.
If you’re using pre-made code from an HTML file, be sure to edit it according to WordPress’ coding standards. Make sure your code is clean, loads fast on browsers, and without bugs.
2. Editing a developed theme

While the process mentioned above is indeed effective, it’s by no means the traditional entrance into the world of WordPress development.
Most developers get their start from editing a pre-existing theme. All they do is download a WordPress theme, usually from the theme store and start making changes to its style.css code.
Tweaking the content, changing the theme, and adding extra functionalities to the PHP code are some ways in which developers add value to existing themes. But sometimes, the process of adding value does not go exactly as planned. Here’s why:
- If you ever want to change your theme, you’ll lose the changes you’ve already made.
- If you’re not well-versed in code, you could be adding repetitive code over existing code – making the overall codebase shoddy.
- If your code is not written correctly, you could incur the risk of getting a buggy website online.
If you run into these problems, always remember to keep a backup of your original file to avoid any problems. Thorough coding, following conventions, commenting your code, and debugging extensively should always be the main focus of your website operations.
WordPress Development
Over 1000 projects delivered using WordPress,
the most popular CMS in the World!

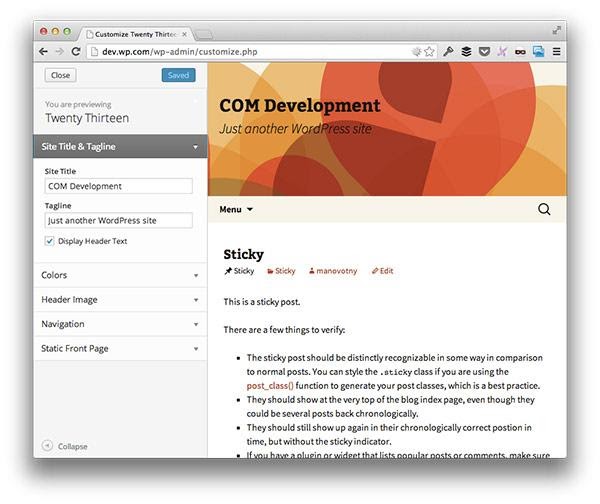
3. Use the theme customizer to tweak an existing theme

The theme customization feature is one of the most useful releases of WordPress. It’s a nifty tool that lets you customize a theme without having to touch the codebase. Working with the What You See Is What You Get (WYSIWYG) approach, this tool helps you change typographies, colors, layouts, and more.
One drawback to the theme customizer is that it keeps the changes stored separately instead of in the original code. This means that the code you’ll see will be repetitive at the backend.
4. Using a website builder plugin

This one follows along from the previous step and focuses on theme development for those who aren’t that code-savvy.
Website building plugins like Elementor and Beaver Builder are useful tools that give you the power to create an aesthetically designed, and modern website with an intuitive drag and drop feature that uses the same approach as WordPress theme customizer.
The only difference between these plugins and the customizer is the level of functionality it provides users when developing their website.
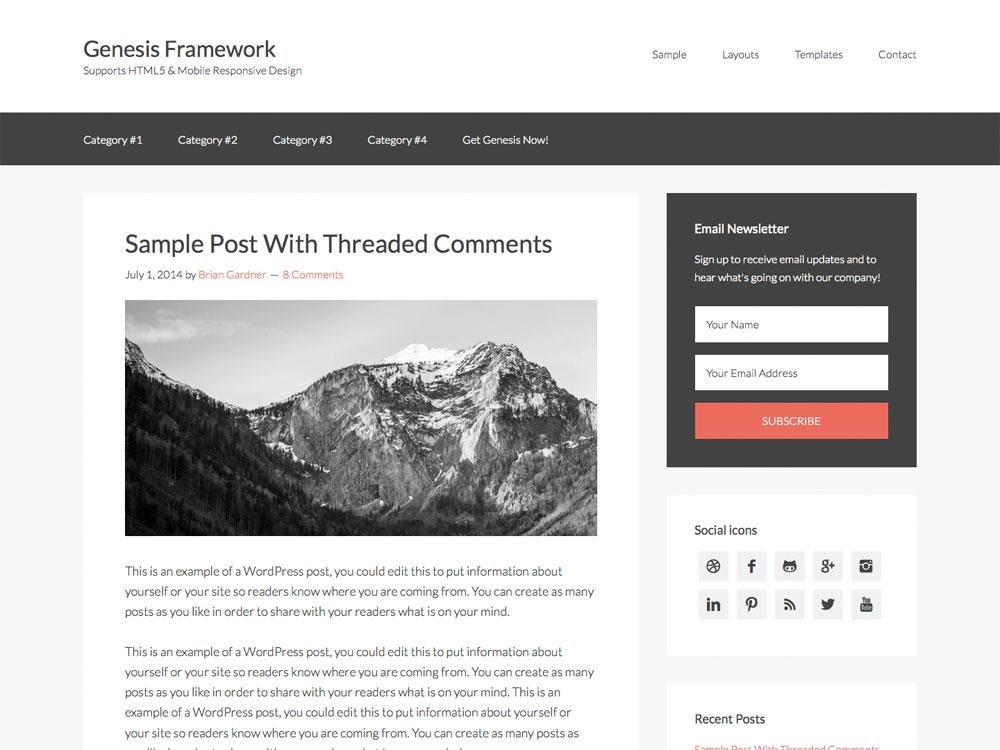
5. Use a theme framework

The last option for developing a WordPress theme is perhaps the best one. Theme Frameworks have been around for some time now and have been used by WordPress developers and users of all types to create stunning websites.
Frameworks are essentially templates that provide you plenty of functionalities built right out of the box. Using these frameworks, you can create beautiful websites without knowing code. While coding-knowledge is a plus to have, it’s not a requirement.
While there are some free frameworks available for you to use, there are also premium frameworks that come with advanced features.
Here’s a list of free WordPress frameworks that you can use:
- Theme Hybrid – It includes a variety of widget and hook areas that significantly customize your themes. For the user, it has a wide range of child themes that you can edit yourself; however, if you want some additional functionality.
- Wonderflux – This framework comes with a grid-based system. It’s a powerful platform that’s free and has significant support from WordPress forums. It provides you with the ability to adjust layouts and styling without worrying about code.
- Carrington – Among the three frameworks we’ve discussed, Carrington is perhaps the most famous and has various child themes available.
- Thematic – Developed by WordPress’s parent company, the frameworks come with a variety of tools that help you create stunning websites for WordPress.
Final Words:
In this article, we talked about the world of WordPress theme development and the many options you can use to create a great WordPress site. Hopefully, after reading this article, you will have a clear roadmap on how to get started with theme development.
Read Also
- How to Get Rid of The WordPress White Screen of Death
- How to Duplicate A Page in WordPress?
- How to Completely Disable Comments in WordPress
- Wix vs WordPress – How To Choose The Right One?
- Squarespace vs WordPress: Which One is Better for You?
- Weebly vs WordPress – Key Differences You Must Know
- WordPress Keyboard Shortcuts Guide
- WordPress Security Guide
- How To Edit Footer In WordPress
- 7 Questions To Ask When Looking For The Best WordPress Development Agency

Fahad Sheikh
Fahad leads Codup on the marketing, growth, and product fronts. With over 12 years of experience in the tech and marketing industries, he likes to share his experiences and learnings with everyone. Fahad likes to read books, spend quality time with his family, and play and watch football.