How to Use the WooCommerce Add to Cart Button Shortcode Anywhere On Your Site
While WooCommerce gives you an exhaustive list of shortcodes to use, the one people find most beneficial when creating content on their site is the WooCommerce Add to Cart Button Shortcode.
In this post, we’ll explore various ideas for using the WooCommerce Buy Now Button shortcode and guide its exact implementation.
But before we begin, let’s talk a bit about what Shortcodes are precisely and how they work in general.
You can skip this part and go directly to the WooCommerce Add to Cart Button shortcode guide.
What are WooCommerce Shortcodes?
One of the great things I love about WordPress is its clean and easy shortcode functionality. Shortcodes enable non-developers to accomplish tasks that would otherwise be very difficult.
Surrounded by square brackets, Shortcodes are small snippets of code, written in a non-cryptic and human-readable way. These codes, when inserted into the site’s content editor, display features and web elements that would otherwise require complex lines of code.
Shortcodes are the beauty of WordPress. If you’ve ever worked on a WordPress site, you would’ve probably used one of these nifty things when laying out your site pages. We use a ton of them – including the useful WooCommerce cart shortcodes – in our WordPress Development Services.
WooCommerce offers several shortcodes, ready to be inserted on your site wherever you want. Additionally, it’s incredibly easy to use WooCommerce shortcodes, allowing even non-techies to utilize them without any issues.
Now, let’s talk about our favorite and super helpful WooCommerce Add to Cart button shortcode.
What Does the WooCommerce Add to Cart Button Shortcode Do?
The ‘Add to Cart’ shortcodes in WooCommerce allow you to embed a clean ‘Add to Cart’ button that displays the price and enables customers to add a product to their cart.
Say you are adding a section to your homepage where you promote a special promotion running in your store. You wrote some lovely, compelling copy, added some pictures, and now you want to add a simple ‘Add to Cart’ button that takes people directly to the cart page with the product already loaded.
To add a simple ‘Add to Cart’ button, you need to insert the ‘Add to Cart’ WooCommerce shortcode. It’s a single line of code that you copy and paste into the text editor, and it will display the Add to Cart button that you need.
How to Insert the WooCommerce ‘Buy Now’ Button Using a Shortcode?
So, here is the WooCommerce Add to Cart button shortcode.
[add_to_cart id=”99”]
Let’s talk about what these different parts of the shortcode mean and how you can customize it.
The Name:
The first part of the Shortcode is essentially its name, which is quite descriptive of the kind of feature it adds to your site. For example, this add-to-cart shortcode will add the “Add to Cart” button to your site wherever you insert it.

Parameters or Arguments:
However, inserting this button won’t do anything useful unless you link it to a product that you want users to add to their cart.
That’s where arguments or parameters come in. Most WooCommerce Shortcodes accept a list of parameters – some mandatory, some optional – that specify what kind of content you want to display.

In the picture shown above, “id” is an argument that links the button to the product with the id = 99.
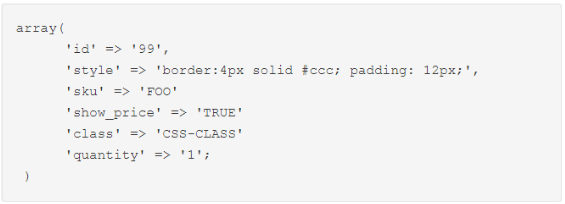
The Add to Cart Shortcode can take the following parameters:

These are quite self-descriptive, and it doesn’t take a lot of effort to figure out what these parameters stand for.
For example, in this case:
- ID is the product ID that you can find on the product page
- Style is the CSS style code you can use to customize the appearance of the button. For example, you can change the color of your button by using any color code you want instead of #CCC.
- SKU is the product SKU, which can also be found on the product page.
- Show price, when set to true, will show the price with the button.
- Class is a custom CSS class that allows you to add more customization to your Add to Cart button. Say, you want to customize your button so that it changes color when someone hovers over it. With CSS class and custom CSS style code, it can be easily done.
- Quantity refers to the number of products you want to add to your cart.
As you can see from the above image, it’s not necessary to give all arguments when using the WooCommerce Add to Cart Shortcode. The shortcode above only takes the argument of ID. Therefore, when an argument is not specified, it defaults to the specified value.
To add these arguments to your WooCommerce Shortcode, you have to add the name of the parameter and assign it to a specific argument using the equals sign notation.
You can add multiple parameters by separating them with a space, like so:
[add_to_cart id=”99” style=”border:4px solid #ccc; padding: 12px;” show_price=”TRUE” quantity=”1”]
The above shortcode will add a WooCommerce ‘Buy Now’ button that displays the product’s price.
Also, don’t forget to use quotation marks when giving your arguments; these little characters are pretty important in programming and can make or break the code.
So, that’s it. It should be pretty clear what the WooCommerce Add to Cart Shortcode is and what it looks like.
How to Insert the WooCommerce Shortcode Add to Cart Button
There are various ways and places where you can insert this shortcode into your website’s pages and posts.
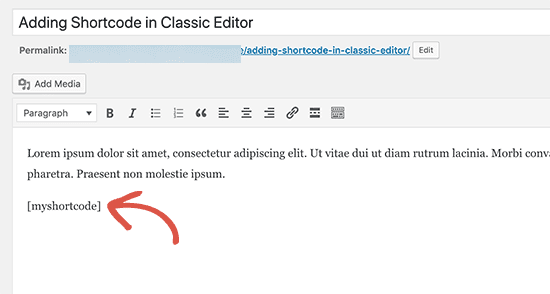
Using the Classic Editor

To add the functionality to pages or posts, you can insert the Shortcode in the classic text editor of WordPress.
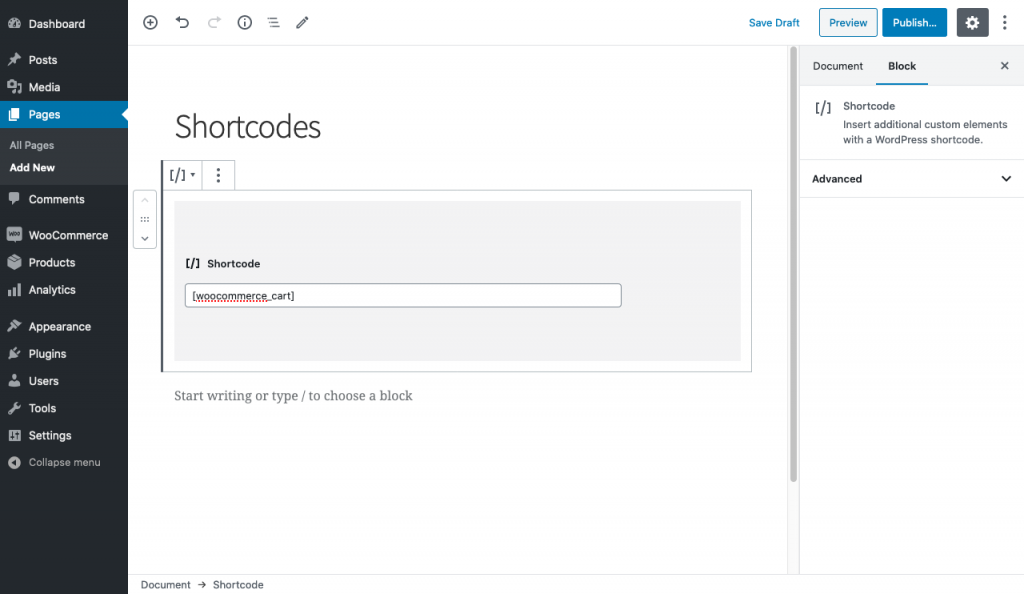
Inserting WooCommerce Add to Cart Button Shortcode Using the Block Editor

If you’re using the block editor of WordPress, you can search for the Shortcode block and insert the Add to Cart Shortcode in the text field.
Adding WooCommerce Add to Cart Button Shortcode to Widget Areas

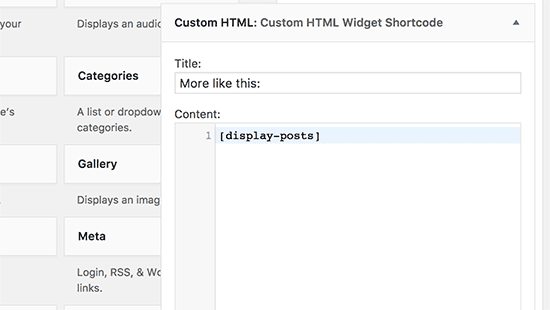
To add the widget, navigate to Appearance > Widgets from your WordPress dashboard. Alternatively, you can access the customizer and navigate to Widgets. Drag and drop the Text widget to the area you want to insert it in – for instance, the left sidebar—type in the shortcode, and you’re done.
To add a shortcode to a widget area, drag and drop the Text widget to the widget area and paste your shortcode in the text area. It’s as simple as this!

2 More Common and Useful WooCommerce Shortcodes
Apart from the “Add to cart” button shortcode, WooCommerce offers an extensive list of shortcodes. Here are two more WooCommerce shortcodes you’ll find helpful when laying out your website.
You can find the complete list of WooCommerce shortcodes in this document.
Products Shortcode in WooCommerce
The basic Products shortcode is as follows:
[products]
However, you need to provide this shortcode with additional parameters to define which products you want to display accurately.
This shortcode can be customized using numerous attributes and arguments. You can find the complete list here.
For example, if you want to display some popular products that are on sale, you can use the following shortcode:
[products limit=”4″ columns=”4″ orderby=”popularity” class=”quick-sale” on_sale=”true” ]
The above shortcode will display four on-sale products, in order of their popularity.
Another example is when you want to display your best-selling products on your site. To do that, you can use the following shortcode:
[products limit=”3″ columns=”3″ best_selling=”true” ]
The above shortcode will display three products in three columns that are set as best sellers in Product Settings. You can change, remove, or add more parameters to customize and define what you want to display.
Add to Cart URL Shortcode WooCommerce
If you want to add a simple Add to Cart URL instead of a button, you can do so by using the Add to Cart URL shortcode, which is as follows:
[add_to_cart_url]
This shortcode can take the following arguments:
‘id’ => ’99’,
‘sku’ => ‘FOO’
4 Creative Ways Of Using WooCommerce Shortcodes
WooCommerce Shortcodes can be used in various ways. You can use them to enhance your store layout, customize the way your products are displayed, or use them to increase conversion rates.
Here are some creative ideas for using WooCommerce Shortcodes.
Embedding Products and Add To Cart Buttons in Your Blog Posts
Attract your customers with valuable, informative, and engaging content on your blog and sell them right there with the help of WooCommerce shortcodes when you have fully captured their attention.
If a store visitor has taken the time to read through your blog, it’s the perfect opportunity to embed the product and give them a convenient way to buy instead of linking them to the product page. However, ensure that your blog post is somehow related to your product. You wouldn’t want to randomly embed products in your blog posts and appear to be too ‘salesy’.
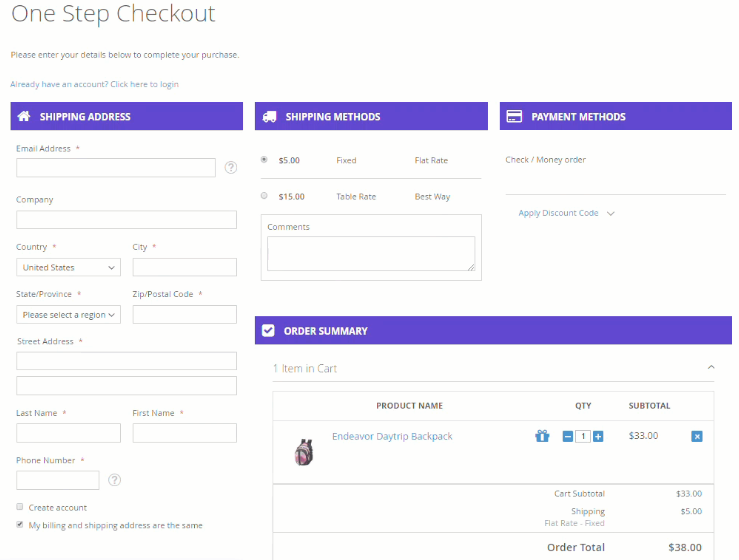
Creating a One-Page Checkout

One technique that can help you drive up conversions is to reduce the number of clicks in your customer’s buying journey. Creating a one-page checkout is an excellent technique to increase conversions. Creating a Quick Order form and adding Product Tables are other conversion optimization techniques.
Read More:
- How To Optimize WooCommerce Product Category Page To Boost Conversions
- Three Ways to Design an Effective WooCommerce Bulk Order Form
Using WooCommerce Shortcodes, such as the cart, my account, and checkout Shortcodes, together on one page can help you create a one-page checkout.
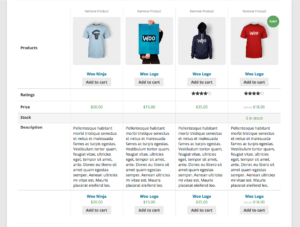
Creating a Product Comparison Table

Product comparison tables can really help your prospect make up their mind by providing all the necessary information side by side on one page, allowing them to make an informed decision.
You can easily create a table and embed the product directly using the WooCommerce ‘Add to Cart’ shortcode, giving buyers the option to buy with one click.
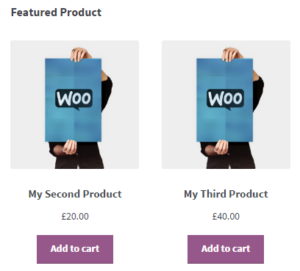
Displaying Featured or Discounted Products

Many WooCommerce Themes have this option to display products based on certain categories, product IDs or SKUs. If your theme doesn’t include this feature, you can easily create a Featured Products section using WooCommerce Products Shortcodes. You can even add them on the sidebar to improve visibility and increase conversions.
How to Edit WooCommerce Shortcodes – Video Guide
Conclusion
I hope this guide provided you with all the necessary information about WooCommerce Shortcodes. Go ahead and start experimenting with those powerful snippets.
If you have any other ideas or techniques for using WooCommerce Shortcodes, do let us know in the comments.
Get in touch with the experts at CODUP for premium WooCommerce development services.

Read Also:
Contributors
-

Fahad Sheikh
writer
Head of Growth and Product


